URL Belajar Bahasa Inggris
Tulisan ini hanya sebagai pengingat saya, maklum sudah tua :D
- English Club
- BBC Learning English
- VOA Learning English
- Live Mocha
- Lingq.
Diberi pinjam account gratis sama om kaiser :D - Kaskus English Forum
- English Maven
Cara Menampilkan List Table Di Oracle
Tulisan ini hanya sebagai pengingat saya, maklum sudah tua :D
Ada banyak cara untuk mengetahui list table di oracle. yaitu:
1) List Table yang di miliki current user, gunakan sintaks
1
| |
2) List Table yang ada di database/schema, gunakan sintaks
1
| |
3) List table yang bisa di akses oleh current user, gunakan sintaks
1
| |
Konversi Timestamp Ke Date Di Oracle
Tulisan ini hanya sebagai pengingat saya, maklum sudah tua :D
Untuk mendapatkan current timestamp & date di oracle, gunakan sintaks ini
1 2 3 | |
Untuk meng-konversi dari timestamp ke date, gunakan sintaks ini
1 2 3 | |
Menjalankan Java Main Class Menggunakan Maven Command
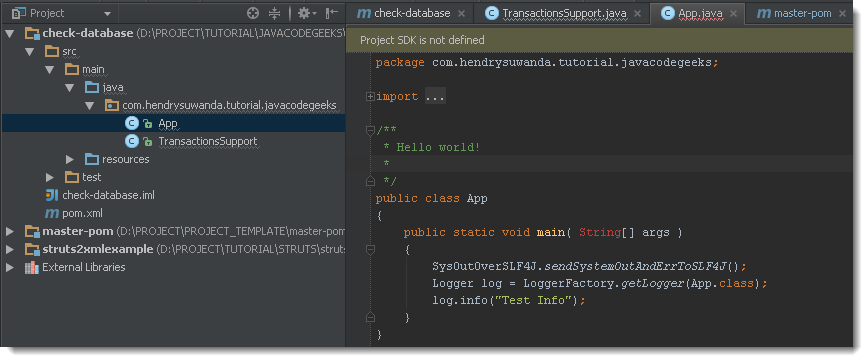
Anggap, kita memiliki project java dengan struktur seperti di bawah ini

Lalu, kita ingin menjalankan project tersebut dengan menggunakan maven. Maka kita harus menabahkan plugin exec-maven-plugin di dalam pom.xml seperti di bawah ini
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
Lalu untuk menjalankan nya, kita dapat menggunakan command
1
| |
Install RabbitMQ Di #CrunchBang
Ntah kenapa, isi kepala ini ingin mempelajari Message Broker, karena saya fans berat Spring, saya coba memilih RabbitMQ.
Berikut cara install RabbitMQ di #CrunchBang:
1) Tambahkan baris berikut ke dalam /etc/apt/sources.list
1
| |
2) Untuk menghilangkan peringatan karena unsigned package, jalankan command berikut
1 2 | |
3) jalankan sudo apt-get update
4) jalankan command berikut untuk meng-install rabbitmq
1
| |
5) Tunggu sampai proses installation selesai, jika sudah selesai, jalankan command rabbitmqctl status untuk mengecek apakah rabbitmq sudah berjalan dengan normal atau belum.
A Remote Host Refused an Attempted Connect Operation. DSRA0010E: SQL State = 08001-Error Code = -99.999
Bulan kemaren (Agustus – 2013), gw dapat laporan dari client, bahwa server aplikasi tidak dapat connect ke core banking, ketika di lakukan test connection dari ibm console (websphere) muncul error seperti di bawah ini
The application requester cannot establish the connection. (A remote host refused an attempted connect operation.) DSRA0010E: SQL State = 08001, Error Code = -99.999
Setelah google, di dapatkan 2 link berikut
- link 1, dia mengalami hal serupa, karena dia lupa memilih “Component-managed authentication alias”
- link 2, langsung dari support websphere, menyarankan untuk me-restart websphere.
Solusi 1, jelas tidak mungkin, karena aplikasi sebelumnya dapat berjalan dengan lancar. Solusi 2, masih boleh di coba, dan ternyata setelah di lakukan restart websphere, tetap tidak dapat lakukan test connection, dengan message error masih sama seperti di atas.
hmmm, akhirnya gw curiga sama firewall, gw minta ijin sama client, untuk dapat melakukan koneksi melalui laptop saya, dimana, jaringan yang saya gunakan tidak di block oleh firewall. Saya develop aplikasi java mini (mendadak :( )), untuk melakukan test connection ke core banking (AS/400). Source code untuk aplikasi java tersebut dapat di lihat di sini. Dan alhamdullilah, ternyata saya dapat melakukan koneksi ke core banking.
Setelah vendor firewall di panggil, akhirnya di ketahui, untuk dapat melakukan koneksi ke AS/400, kita mesti membuka 3 port berikut, yaitu (449, 8476, 8471)
Lupa Password WebSphere Application Server Administrative Console
Di laptop gw, sudah terinstall WebSphere Application Server 8.5, tapi sudah lama nggak pakai, dan sialnya hari ini (12/09/2013) gw berkeinginan mau memakainya.
Ketika di jalanakan & ingin masuk ke Administrative console (ibm/console), s**l, gw lupa passwordnya :(
Setelah google, ternyata kita bisa non-aktifkan security mode dari websphere dengan cara.
1) Matikan dulu websphere (jika masih jalan)
2) Buka file security.xml yang ada fi folder <HOME_WEBSPHERE>\AppServer\profiles\<PROFILES NAME>\config\cells\<NODE CELL NAME>, contoh di tempat saya ada di, C:\Program Files (x86)\IBM\WebSphere\AppServer\profiles\AppSrv01\config\cells\JPS-01122Node01Cell
3) Lalu edit yang ada di sini
1 2 3 4 5 6 7 8 9 10 11 12 | |
nilai dari parameter enabled ubah dari true menjadi false, kurang lebih jadi seperti di bawah ini.
1 2 3 4 5 6 7 8 9 10 11 12 | |
4) Hidupkan kembali websphere. Sekarang anda tidak perlu lagi memasukkan password untuk mengakses Administrative console (ibm/console).
SublimeText - How to Select Same Word and Replace It
I know, my english is very bad, but, I believe in the phrase, “no practice, no learning”. so, if you feel something is wrong with my post, please do not hesitate to comment.
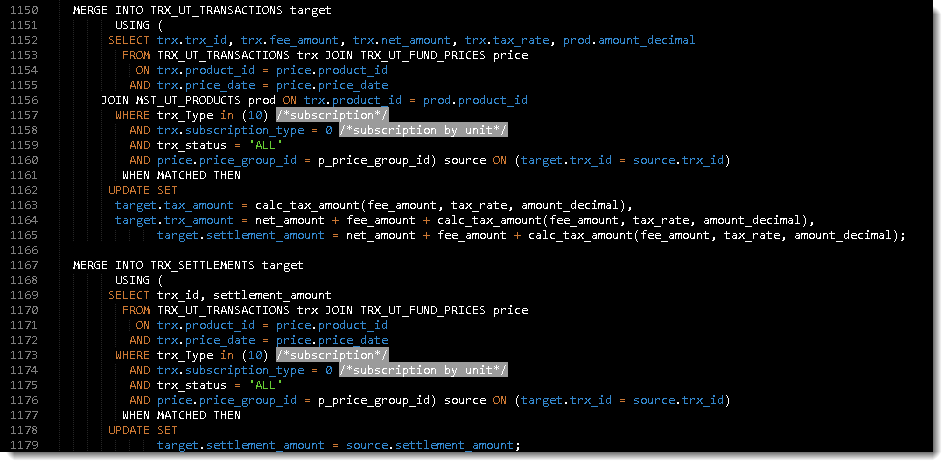
Consider, i have the source code as shown below

I want to change the word AND that is in line 1155 and 1172 became the OR, then I do the following steps:
1) Move the cursor to the line 1155, put in the word AND and press CTRL+D, as shown below.

2) If I press CTRL+D again, then that will be selected is the word AND next in line 1158, as shown below.

3) Because I want to select the word AND in line 1172, then I move the cursor to line 1172, put in the word AND, the press CTRL+D again, as shown below.

4) Then type the word OR, so the word AND that is on the line in 1155 and 1172 will be changed to the word OR, as shown below.

AngularJS - Binding
Binding merupakan fitur utama dari AngularJS. Ia menyediakan mekanisme sederhana untuk meng-integrasi HTML kita dengan Data kita melalui “.
Data-Binding di Web Aplikasi Angular adalah sinkronisasi otomatis antara komponen model dan view. Cara yang Angular implementasi pada data-binding memungkinkan kita memperlakukan model sebagai satu-satunya sumber kebenaran di aplikasi kita. view adalah gambaran dari model setiap saat. Ketika model berubah, view menggambarkan perubahan, begitu juga sebaliknya.
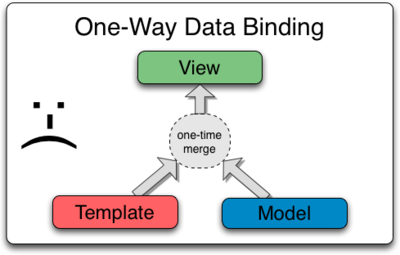
Data-Binding di Sistem template klasik

Sebagian besar sistem template mengikat data hanya dalam 1 arah: mereka menggabungkan komponen template dan model bersama-sama kedalam sebuah view, seperti di ilustrasikan pada diagram di atas. Setelah penggabungan terjadi, perubahan pada model atau bagian terkati pada view tidak otomatis terceminkan pada view. Lebih buruk, segala perubahan yang user buat di view tidak di cerminkan pada model. Ini artinya developer harus menulis kode yang selalu sinkron view dengan model anda model dengan view.
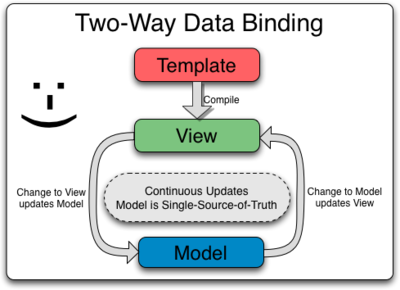
Data-Binding di template Angular

Cara template angular bekerja berbeda, seperti di ilustrasikan pada diagram di atas. Mereka berbeda karena template pertama (yang merupakan HTML uncompiled bersama dengan markup tambahan dan directive) di compile pada browser, dan kedua, langkah kompilasi menghasilkan live view. Kita katakan live karena segala perubahan pada view secara langsung dicerminkan pada model, dan segala perubahan pada model di sebarkan ke view. Ini membuat model selalu satu-satunya-sumber-kebenaran untuk keadaan aplikasi, sangat menyederhanakan model pemrograman untuk developer. Anda dapat menganggap view seperti hanya sebuah proyeksi instan model Anda.
Contoh Data-Binding di AngularJS
Kita akan memulai dengan menyiapkan div dengan sebuah atribute ng-app.
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
jika kita menjalankan script di atas, maka akan muncul angka 2. Jika kita ganti “ dengan hello world, maka akan muncul Hello world di browser kita.
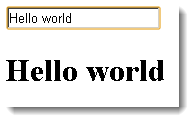
Sekarang, kita ingin melakukan binding, dari sebuah text box, ketika user mengetikkan sesuatu, secara realtime apa yg di ketikkan user akan tampil di bawahnya, seperti gambar di bawah ini.

maka, kita akan ubah, script kita diatas menjadi seperti di bawah ini.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
data.message merupakan model, seperti penjelasan sebelumnya, jadi segala perubahan yang di lakukan oleh user terhadap input text box, maka akan mengikat ke model, dan segala perubahan di model akan mengikat ke dalam tag <h1></h1>.
AngularJS - Pengenalan
AngularJS merupakan teknologi client-side murni, ditulis selurunya dalam JavaScript. Ia bekerja dengan teknologi web yang sudah lama terbentuk (HTML, CSS dan JavaScript) untuk membuat pengembangan Web Aplikasi lebih mudah dan cepat dari sebelumnya.
Di kembangkan pada 2009 oleh Miško Hevery dan Adam Abrons – keduanya karyawan google pada waktu itu. AngularJS merupakan project open source dengan lisensi MIT. Kita bahkan bisa menggunakan logo nya, dimana tersedia dibawah lisensi Creative Attribution-ShareAlike 3.0 Unported.
Untuk mengetahu lebih lanjut mengenai AngularJS, silahkan kunjungi alamat ini