AngularJS - Binding
Binding merupakan fitur utama dari AngularJS. Ia menyediakan mekanisme sederhana untuk meng-integrasi HTML kita dengan Data kita melalui “.
Data-Binding di Web Aplikasi Angular adalah sinkronisasi otomatis antara komponen model dan view. Cara yang Angular implementasi pada data-binding memungkinkan kita memperlakukan model sebagai satu-satunya sumber kebenaran di aplikasi kita. view adalah gambaran dari model setiap saat. Ketika model berubah, view menggambarkan perubahan, begitu juga sebaliknya.
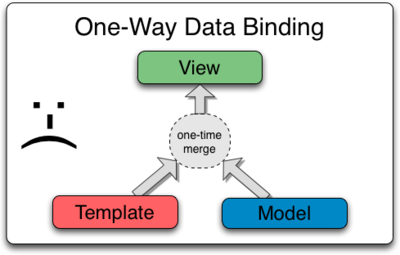
Data-Binding di Sistem template klasik

Sebagian besar sistem template mengikat data hanya dalam 1 arah: mereka menggabungkan komponen template dan model bersama-sama kedalam sebuah view, seperti di ilustrasikan pada diagram di atas. Setelah penggabungan terjadi, perubahan pada model atau bagian terkati pada view tidak otomatis terceminkan pada view. Lebih buruk, segala perubahan yang user buat di view tidak di cerminkan pada model. Ini artinya developer harus menulis kode yang selalu sinkron view dengan model anda model dengan view.
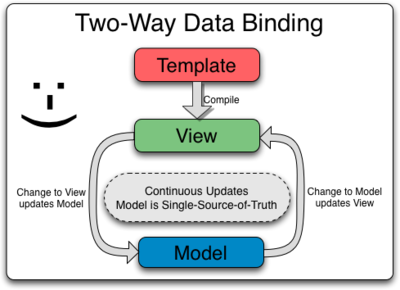
Data-Binding di template Angular

Cara template angular bekerja berbeda, seperti di ilustrasikan pada diagram di atas. Mereka berbeda karena template pertama (yang merupakan HTML uncompiled bersama dengan markup tambahan dan directive) di compile pada browser, dan kedua, langkah kompilasi menghasilkan live view. Kita katakan live karena segala perubahan pada view secara langsung dicerminkan pada model, dan segala perubahan pada model di sebarkan ke view. Ini membuat model selalu satu-satunya-sumber-kebenaran untuk keadaan aplikasi, sangat menyederhanakan model pemrograman untuk developer. Anda dapat menganggap view seperti hanya sebuah proyeksi instan model Anda.
Contoh Data-Binding di AngularJS
Kita akan memulai dengan menyiapkan div dengan sebuah atribute ng-app.
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
jika kita menjalankan script di atas, maka akan muncul angka 2. Jika kita ganti “ dengan hello world, maka akan muncul Hello world di browser kita.
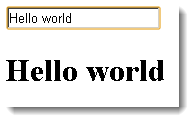
Sekarang, kita ingin melakukan binding, dari sebuah text box, ketika user mengetikkan sesuatu, secara realtime apa yg di ketikkan user akan tampil di bawahnya, seperti gambar di bawah ini.

maka, kita akan ubah, script kita diatas menjadi seperti di bawah ini.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
data.message merupakan model, seperti penjelasan sebelumnya, jadi segala perubahan yang di lakukan oleh user terhadap input text box, maka akan mengikat ke model, dan segala perubahan di model akan mengikat ke dalam tag <h1></h1>.